Nhúng Điểm Đánh Giá – Gọn Gàng, Chuyên Nghiệp, Dễ Dùng
Tính năng “Nhúng điểm đánh giá” cho phép bạn hiển thị điểm trung bình và số lượt vote của bất kỳ truyện nào từ DanhGiaTruyen.com ngay trên website/blog của mình — gọn gàng, đẹp mắt, và không cần viết code phức tạp.

Có gì đặc biệt?
- Lấy dữ liệu trực tiếp từ hệ thống review trên DanhGiaTruyen.com.
- Tự động hiển thị điểm trung bình của truyện.
- Nhúng được vào bất kỳ website nào: WordPress, Blogger, HTML, v.v…
- Hỗ trợ hai giao diện: sáng (
light) và tối (dark) tùy theo phong cách trang của bạn.
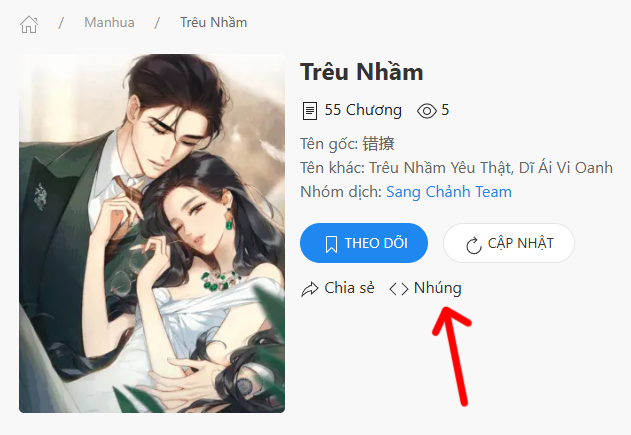
Cách sử dụng

Nút sao chép mã nhúng.
Mã nhúng có dạng như sau:
<div id="dgt-review" data-id="342" data-theme="light" style="height: 26px"></div>
<script async src="https://danhgiatruyen.com/wp-content/uploads/embed-review.min.js?v=1.0.10"></script>Trong đó:
data-id="342"là ID truyện trên DanhGiaTruyen.com.data-theme="light"có thể đổi thành"dark"nếu muốn giao diện tối.?v=1.0.10là phiên bản của mã nhúng, dùng để làm mới bộ nhớ đệm của phiên bản cũ.style="height: 26px"được thiết lập làm chiều cao mặc định để tránh hiện tượng CLS (Cumulative Layout Shift) — tức là giao diện không bị nhảy/giật khi nội dung nhúng tải về sau. Điều này đảm bảo trải nghiệm mượt mà và ổn định cho người dùng ngay từ đầu.
Nếu bạn không muốn dùng inline-CSS, có thể thay bằng class riêng như sau:
.dgt-review-default {
height: 26px;
overflow: hidden;
}Và áp dụng vào HTML:
<div id="dgt-review" class="dgt-review-default" data-id="342" data-theme="light"></div>Sau đó dán vào bị trí bạn muốn hiển thị trên trang của bạn.
Lưu ý: Hiện tại chỉ hỗ trợ 01 ô điểm đánh giá / trang, bạn không nên nhúng nhiều mã trên cùng một trang hoặc cùng một bài viết để tránh gây ra lỗi hiển thị sai nhé.
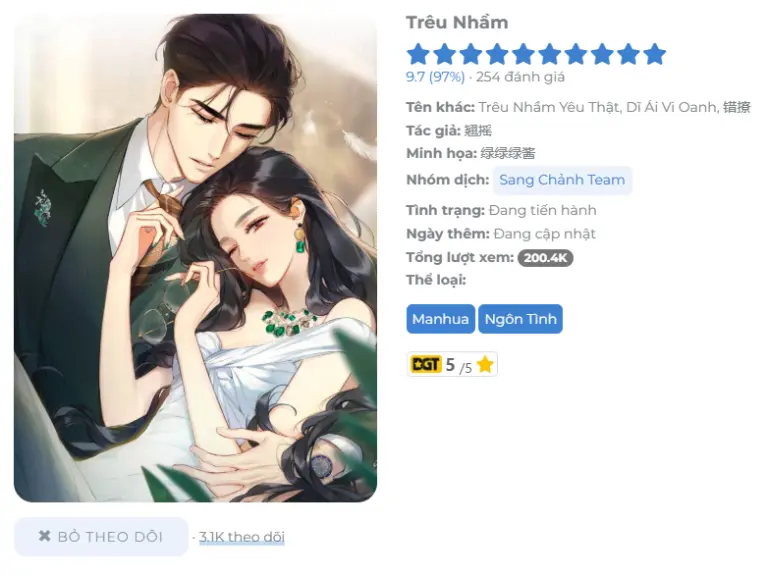
Ví dụ hiển thị
Sau khi dán mã vào website của bạn, kết quả sẽ hiển thị như sau:

Điểm số, số lượt đánh giá và logo DanhGiaTruyen sẽ hiển thị rõ ràng, gọn gàng.
Tương lai sẽ có gì?
Trong các phiên bản sắp tới, hệ thống sẽ bổ sung thêm nhiều kiểu dáng nút hiển thị — phù hợp với từng loại giao diện website khác nhau. Dù là hiện đại, cổ điển hay tối giản, bạn vẫn có thể chọn được kiểu nút nhúng phù hợp.
Hãy thử ngay!
Bạn có thể dùng thử tại bất kỳ website hoặc blog cá nhân nếu muốn chia sẻ các đánh giá chất lượng, khách quan từ cộng đồng truyện tranh.



Không có bình luận.